Outreach IQ
Simplifying customer outreach by automating and streamlining the process of identifying and connecting with the ideal customers.
My role
Researcher and Designer
The Team
Product manager, researcher, engineers
Overview
OutreachIQ is a Chrome extension designed to streamline the outreach process for new venture teams by connecting LinkedIn searches to an Airtable database. The plugin allowed teams to define search criteria, pull in qualified leads, and track them throughout the outreach process. Initially, we envisioned creating a full outreach platform, but due to limited resources, we pivoted to this interim Chrome plugin. The plugin served as a critical solution to help reduce the inefficiencies teams faced when managing leads and tracking customer interviews.
Tools: Figma, Miro, Airtable
Problem Definition
Outreach was a highly time-consuming process for new venture teams. Initially, teams were spending hours manually finding leads on LinkedIn and inserting them into Airtable, where they tracked interviews, notes, and data. We developed an Airtable automation, to pull leads based on predefined criteria, but this solution pulled in every possible lead, creating clutter in Airtable and requiring teams to spend extra time filtering out irrelevant data.
Due to resource limitations, we pivoted from building a full outreach platform to developing a Chrome plugin. The solution needed to reduce inefficiencies by filtering out unqualified leads before they entered Airtable, ensuring cleaner data and significantly reducing time spent on outreach.
Discovery Phase
Early Low Fidelity Usability Testing
We conducted usability tests with low-fidelity designs for the original outreach platform, which provided insights into user preferences and pain points. Our users were current and former clients who had experience with the manual outreach process and current clients who were testing our automated solution.
The goal of these low fidelity prototype tests was to uncover the existing pain points that hadn’t been addressed by using the Airtable Automation. Our goal was to put a cleaner UI on top of the automation and uncover how our users interacted with it.
Main Takeaways
The simplicity of the design allowed for them to easily search, filter and take action on any individual lead or multiple leads.
They loved being able to monitor and track the search results that were coming in, because Airtable did not provide an easy view into the searches that were running and they didn’t know if something had gone wrong.
They liked being able to see their team’s leads and the search criteria or messaging that was used, and how successful they were. This leads to higher conversion rates overall, and decrease duplicate efforts reaching out to the same leads.
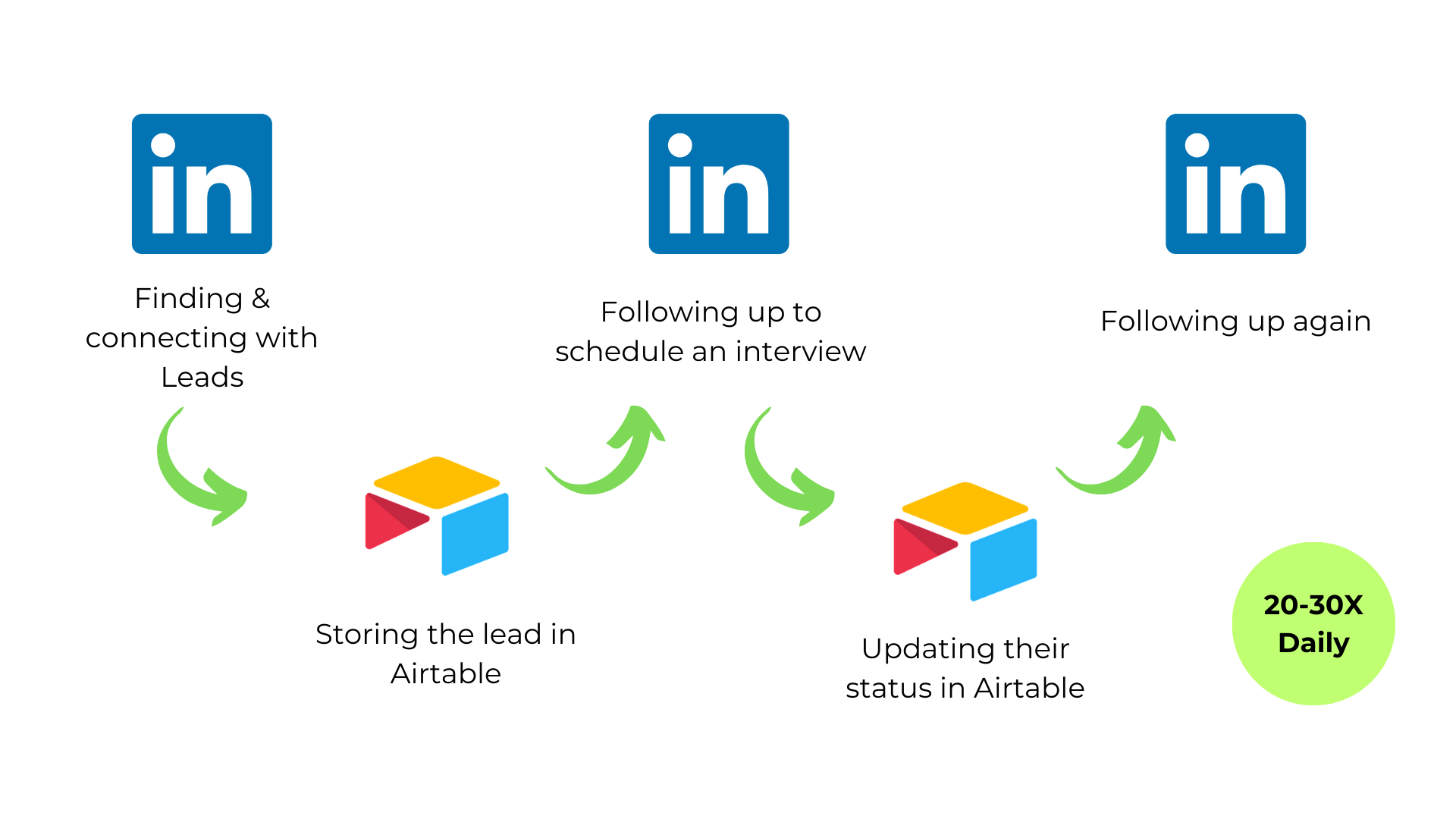
Experience Mapping
This allowed us to map the entire outreach journey from start to finish. The process was complex, involving transitions between LinkedIn and Airtable, applying filters and searches, and managing leads throughout the pipeline—all while ensuring seamless team collaboration on the same platform.
Through user interviews, we gathered feedback at each stage, pinpointing the areas with the most friction and opportunities for improvement.
Our team had to put the Outreach Platform on pause for a few months while we dug into another project but, we finally came back and revisited how we can improve outreach for our teams. Due to time and resource constraints we decided to move forward with an Outreach Chrome Plugin, which presented new challenges so we had to make some adjustments:
Simplified Statuses: We tweaked the lead statuses from the original platform to include fewer options due to space limitations in the Chrome plugin. This decision ensured that key actions were accessible without overwhelming users.
Feature Adjustments: Originally, the full platform included features like setting outreach goals, which allowed teams to track performance. However, these features had to be removed due to space constraints. We still included search progress, lead statuses, and notifications for new leads.
Interaction Considerations: One challenge was balancing the interactions between the plugin and the main webpage (LinkedIn). Had we conducted more usability tests, we would have explored how much functionality the plugin provided versus how often users needed to return to Airtable for additional actions. This would have helped inform potential expansions or improvements, like a full-screen mode
Product Pivot
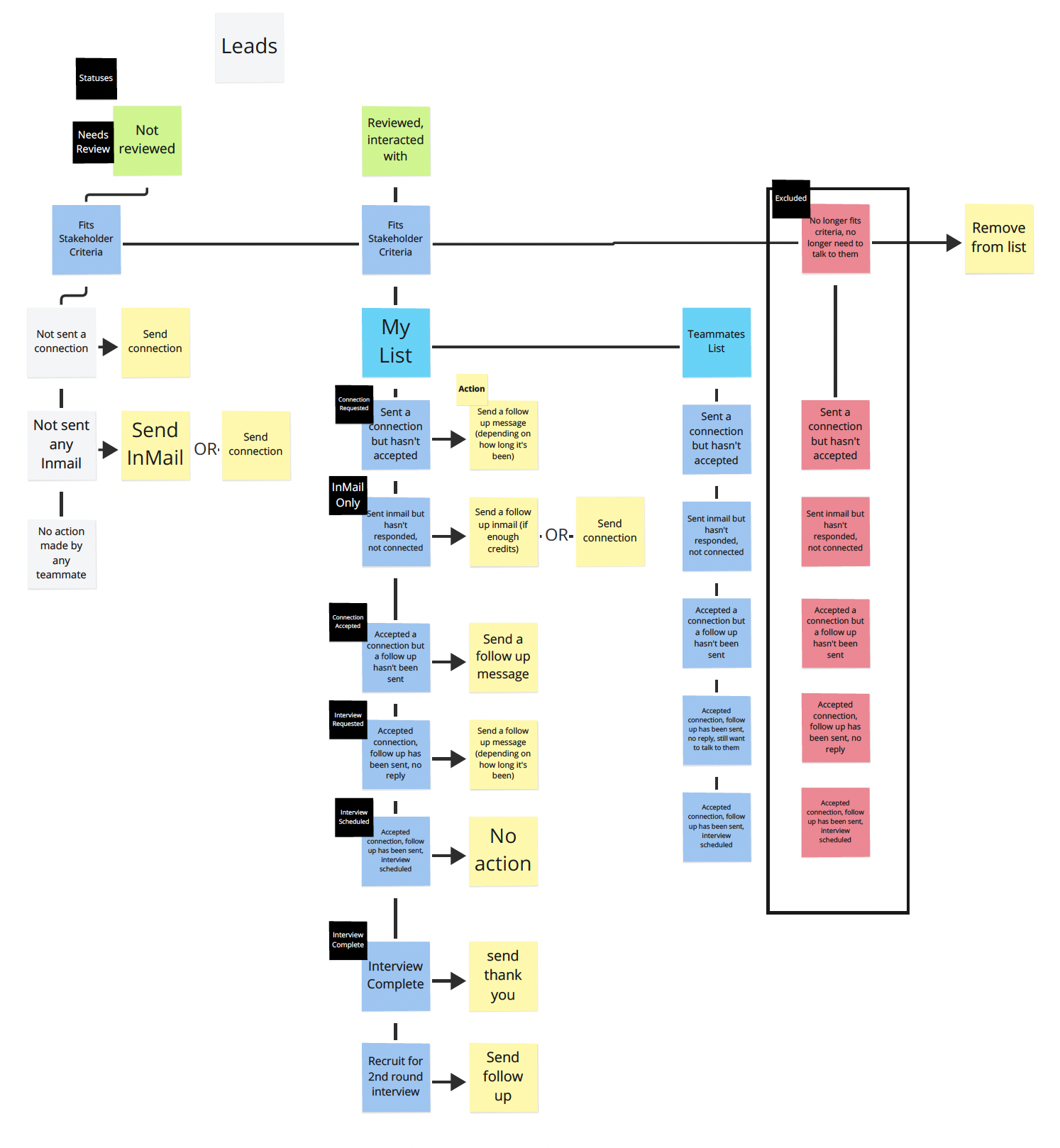
Decision Tree
I set out to map the potential user pathways through the outreach process, taking into account the technical limitations of the existing automation. This approach informed the design strategy, allowing us to consider both the broader user flow and finer details, ensuring a seamless experience at both macro and micro levels.
Design Phase
Clean and Minimalist Approach: Given the limited real estate of a Chrome plugin, I opted for a clean, minimalist design where only the essential information was displayed upfront. Icons and tooltips were used over text whenever possible to save space and provide a more streamlined user experience.
AIQ Score: A core feature of the plugin was the AIQ score, which provided a rating for each lead based on how well they fit the user-defined criteria. This score helped users quickly assess lead quality. While viewing the LinkedIn search list, users could see the AIQ score next to each profile, eliminating the need to click into every lead to evaluate their fit.
AIQ in LinkedIn Search: While users searched on LinkedIn, a small AIQ number appeared next to each profile, allowing them to immediately assess how relevant a lead was without needing to click through for additional details.
Key Information Prioritization: Leads and their AIQ scores were always visible, while background information about each lead and stakeholder details were hidden behind clicks to reduce clutter.
Quick Actions and Filters: To make managing leads more efficient, I included quick actions and filters for lead lists. Users could take bulk actions—such as messaging leads—based on the lead’s status (e.g., connected, not connected, or not messaged).
Loading States: To ensure transparency in the process, we implemented loading states for each search so that users could easily track the progress of their outreach efforts.
We iterated from low- to high-fidelity designs based on feedback gathered during testing for the full outreach platform, and then transitioned directly to high-fidelity designs for the OutreachIQ plugin.
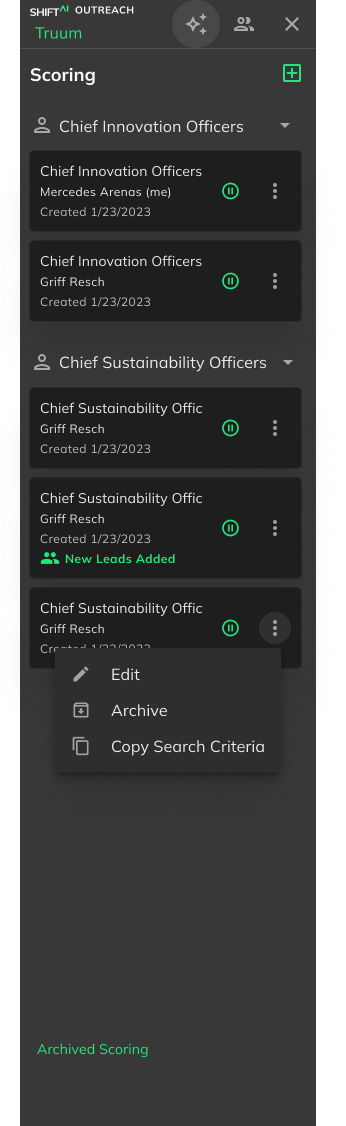
Viewing and Managing Lead Lists
Low Fidelity Platform, High Fidelity Platform, Outreach Plugin
Viewing and Managing Searches
Low Fidelity Platform, High Fidelity Platform, Outreach Plugin
Positive Impact on Data Quality:
Before the plugin, thousands of leads would populate Airtable at once, requiring significant time to filter and delete irrelevant entries. The automation pulled in every lead based on the pre-defined criteria resulting in cluttered data. The plugin acted as a filter, only adding qualified leads that teams wanted to pursue because they could now filter out lower AIQ scoring. This made the data cleaner, easier to manage, and greatly reduced the time spent on outreach.
Technical Challenges:
The main challenge was managing the limited real estate of the Chrome extension. We prioritized showing critical information like leads, AIQ scores, the search queue, and stakeholders, while keeping secondary details hidden behind interactions to avoid cluttering the UI.
Delivery Phase
Key Features:
Define and manage search criteria and stakeholders.
View leads with their AIQ score and bulk outreach capabilities.
Share search criteria across teams and prevent duplicate outreach efforts by seeing if leads had already been contacted.
Customize outreach messages directly in the plugin.
Reflection & Learnings
Challenges: I wish we had more time for thorough usability testing with the plugin prior to launch. With time constraints we opted to launch sooner and test with internal users post-launch. I wanted to learn more about what users wanted to see in the plugin, if we were showing the correct information up front or not, how they would interact going back and forth between Airtable and the plugin and what was missing in the plugin.
We wanted to mirror the functionality that Airtable had within the plugin but we determined that would compromise the user experience, as we just did not have enough real estate to create an entire data base in the plugin.
Key Learnings: My biggest takeaway was the importance of prioritizing information when working with space (and time) constraints. Simplifying the UI and determining which elements to display upfront was crucial in delivering a functional and efficient product. In future projects, I’ll prioritize more robust testing and documentation to refine the final design further.
Desired Next Steps and Iterations
Usability Testing: Additional testing would have allowed us to explore the interaction between the web page and plugin, to see whether users preferred using the plugin exclusively or needed to return to Airtable. This would have informed future design decisions about whether to expand the plugin to full-screen mode.
Performance Metrics: Though I wasn’t able to track the post-launch performance, I’m confident that the plugin continued to save users significant time by eliminating the need to switch between Airtable and LinkedIn, as well as by streamlining the lead-filtering process.